Dans le monde impitoyable des éditeurs visuels, il existe les très connus TinyMCE et FCKeditor, 2 éditeurs visuels très (trop?) complets, disposant de plein de fonctionnalités, et provoquant régulièrement un code HTML peu ou pas valide.
WYMeditor est un éditeur de texte se voulant différent des autres. Ses particularités sont :
- Léger
- Code généré conforme xHTML Strict
- Dépendances à jQuery
- Ajout facile de style prédéfini par le biais d’un fichier CSS
- Séparation visuelle des blocs HTML dans l’éditeur visuel
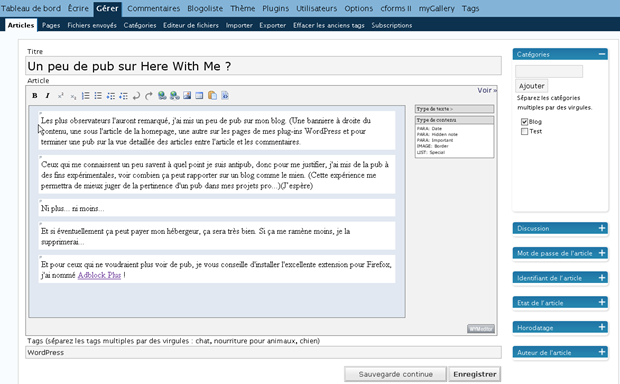
Un petit aperçu de l’intégration
Intégration à WordPress… basique ?
Dans le titre, j’ai bien précisé "Integration basique", cela sous-entend plusieurs points :
- Le plug-in n’a pas été testé sur la durée
- Le plug-in ne permet pas, sauf hack, l’ajout de plug-ins WYMeditor
- Les boutons ajoutés par les plug-ins existants ne fonctionneront pas
- Certains articles buggent, comprendre que la mise en page n’est pas reprise dans l’éditeur, alors que la grande majorité des articles fonctionnent…
- Le gestionnaire de médias de WordPress ne fonctionne pas avec cet éditeur. (Raison pour lesquelles, l’éditeur visuel le désactive)
À qui s’adresse ce plug-in ?
Bonne question… a laquelle je n’ai pas vraiment de réponses… À l’extrême limite, pour vos clients, ou les personnes souhaitant l’éditeur le plus simple possible.
Cependant l’ajout d’image étant peu conviviale… donc, je ne sais pas trop ;)
Téléchargements
J’ai créé une page spécifique à ce plug-in, vous y trouverez toujours la dernière version !

6 réponses à “Simple WYMeditor pour WordPress : Intégration basique d’un éditeur visuel conforme xHTML”
Sympa cet article.
As-tu eu l'occasion de tester wordpress 2.5 et son nouvel éditeur ? Sais-tu si cet editeur est développé par wordpress ou si c'est un editeur que l'on peut s'approprier pour nos projets perso ? Si oui sais tu par hasard où l'on peut se le procurer ?
Ce qui m'intéresse le plus c'est la gestion des vidéos provenant de dailymotion ou Youtube et autres médias. Le problème de TinyMCE c'est qu'il me nettoie le code à chaque fois que j'enregistre un article. Si bien que pour ajouter une vidéo je suis obligé de fouiner en base de donnée.
Merci ;)
L'editeur qu'utilise WP est :
https://tinymce.moxiecode.com/
Cela dit, le filtrage des balises est propre a WordPress et non a l'editeur…
Ok ça doit donc être une version mise à jour de TinyMCE. Je vais y jeter un oeil ;)
Merci de cette réponse rapide.
Est ce qu’il existe un plug-in wordpress permettant d’auto-colorer un code? (html, php…)
En fait parfois je souhaite insérer des extraits de code sur mes postes wp.
Un autre problème qui me trotte sur la version 2.6.2, c’est que le texte se justifié tout seul, ce qui n’est souvent agréable..
Merci pour toute réponse!
Midou > Il existe des plugins:
https://wordpress.org/extend/plugins/tags/code
Pour ton deuxième problème, ça vient de ton thème… pas spécifiquement de WordPress.
Bonjour Amaury;
Wymeditor est-il toujours maintenu ?
J’en aurais besoin pour un WordPress qui est en production. Je crains des conflits.
As-tu un feedback sur une installation récente ?